masonry layout vue 적용기
페이지 정보
관련링크
본문
우선 masonry layout 이 뭐냐면…
그냥 우리가 핀터레스트 같은 웹에서 보는 벽돌이 불규칙적으로 쌓인거 같은 UI 입니다.
갤러리 UI 같은 스타일에서 많이 쓰이고 있죠.

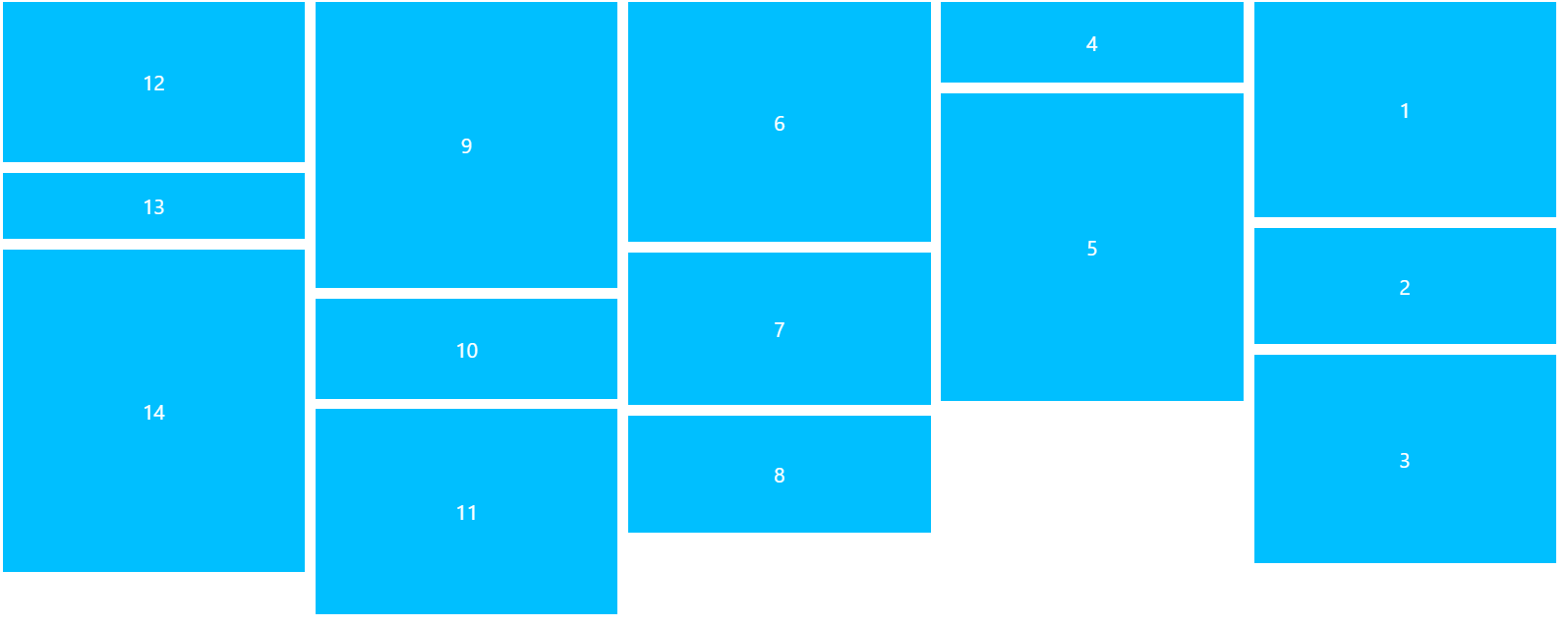
이렇게 생긴 디자인 입니다.
CSS도 많이 발전하여 당연히 CSS만으로 완벽하게 구현할수 있지 않을까? 싶었는데… 아쉽게도 css 에 기능이 들어가긴 했습니다만 웹브라우저에서 테스트해본 결과 사파라와, 파이어폭스에서 제한적으로 되고 크롬에서 잘 안되더라고요.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Masonry_Layout
우선 이 링크가 CSS에서 정식 지원하는 Masonry layout 설정인데.. 이제막 시작해서 이걸 사용자가 보는 웹페이에 쓸수는 없습니다.
그래서 찾아보니 보통은 자바스크립트로 처리하거나 혹은 flex 로 비슷하게 흉내내는 방법은 이것저것 있는데 … 저는 프론트를 vue.js를 즐겨쓰니 vue.js 에도 뭐가 있지않나 싶었습니다.
다행히 뭐가 있군요.
https://www.npmjs.com/package/vue-masonry-css
vue 에서 masonry css 를 사용할수 있게 해주는 외부 라이브러리 입니다.
사용법도 간단해서요
스크립트 넣어주고

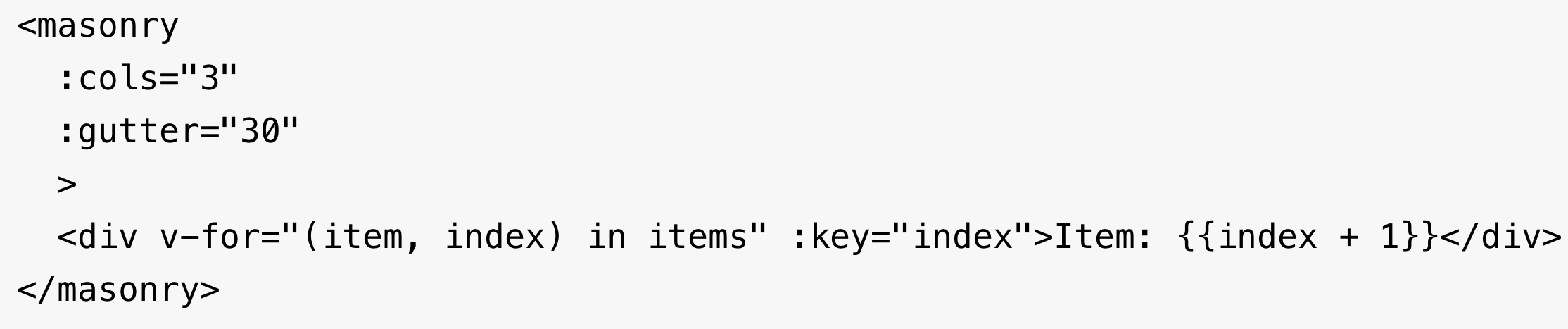
이런식으로 쓰시면 됩니다.
cols 는 칼럼개수고 gutter는 column 사이의 간격으로 보입니다.
여튼 뭐 하루종일 낑낑댔는데 이정도면 만족입니다.
아쉽게도 정식 masonry 와는 다르게 flex 를 이용해서 maronry 를 흉내낸거 같은데(그래서 높이다 너무 큰 애들이 오면 균형이 조금 안좋습니다) 그래도 이정도면 간편하게 사용할수 있어 추천합니다.